 Editor User Interface Types
Editor User Interface Types
Due to inherent differences between two editor types (classic and inline) dedicated solutions for the editor user interface are required. CKEditor 4 thus comes with two UI versions:
- Fixed UI – a static user interface used by default in classic editor.
- Floating UI – a dynamic user interface used by default by inline editor.
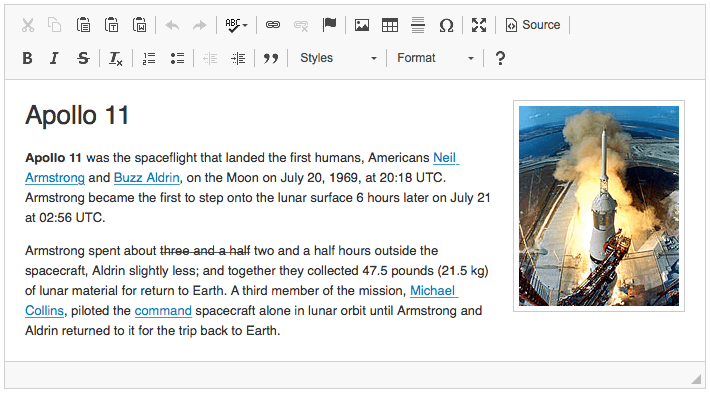
# Fixed User Interface
In fixed UI, used by default in classic editor:
- The editor toolbar is always visible.
- The toolbar and bottom bar location is static and does not change.
- The editing area takes a predefined amount of space, regardless of the size of the content inside.
The default behavior of an editor with fixed UI can be customized, though:
- Toolbar position can be configured with the CKEDITOR.config.toolbarLocation option.
- The editing area size can be adjusted automatically also when fixed UI is used — check the Auto Grow feature.
- The editor size can be controlled manually by using the resize handle located at the bottom of the interface. This feature is provided through the Editor Resize plugin and is available in Standard and Full editor distributions.

# Fixed UI for Inline Editor
This feature is provided through an optional plugin that is not included in the CKEditor 4 presets available from the Download site and needs to be added to your custom build with online builder.
Although fixed UI is mostly used in conjunction with classic editor, it is also possible to implement it with inline editor. This is done through the optional Div Editing Area plugin. Using this plugin has a few of drawbacks, though:
- Under the hood, the element replaced by CKEditor 4 is hidden automatically and a
<div>-based editor is created next to it. This might affect the styles of content inside the editor, e.g. because of the lack of original element ID attribute used by CSS selectors. - The
<div>-based editor is rendered using multiple nested<div>elements. This might affect editor content styles, too. - Last but not least, the Auto Grow feature is not fully supported in this scenario — the value of the CKEDITOR.config.autoGrow_minHeight option is ignored.
If you want to achieve a fixed UI experience with inline editor, consider using the Shared Toolbar and Bottom Bar feature instead, where these limitations do not exist.
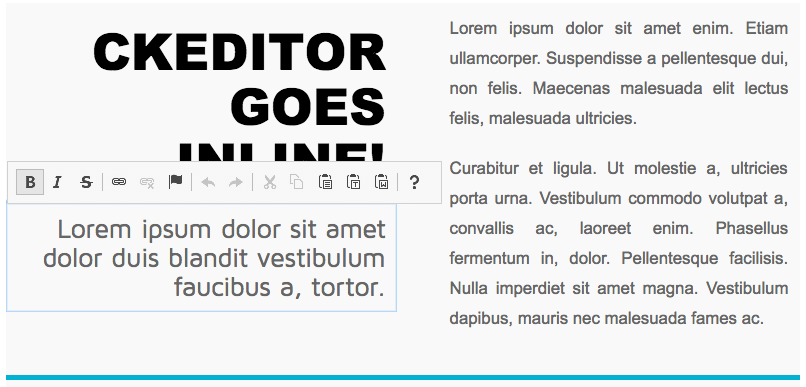
# Floating User Interface
In floating UI, used by default in inline editor:
- The editor toolbar is only shown when the editor is focused.
- The toolbar location changes dynamically to ensure that the toolbar is always available.
- The size of the editing area is determined by the size of the content inside.
Floating UI is not available for classic editor.
If you open a page that contains an inline editor instance you will see that the toolbar is shown on demand and it moves dynamically on the page adjusting itself to the viewport and a page element that is focused.

Due to the dynamic nature of floating UI, some editor features are unavailable:
- Elements Path is not available — to use it in an inline editor you need to implement fixed UI with the Div Editing Area plugin or the shared toolbar and bottom bar that comes with the Shared Space plugin.
- Source Editing Area is not available — an alternative solution using a dialog window for source code editing should be used. Refer to the Source Code Editing documentation.
- The following configuration options that control the size of the editor are ignored: CKEDITOR.config.height and CKEDITOR.config.width
# User Interface Types Demo
The following samples are available for two CKEditor 4 user interface types:
- The Fixed User Interface sample shows the implementation of fixed UI with both classic and inline editor.
- The Floating User Interface sample shows an inline editor instance with its default floating UI.
# Related Features
- Shared Toolbar and Bottom Bar – configuring multiple editor instances (both classic and inline) to share the same toolbar and bottom bar.
- Toolbar Location – changing toolbar position for fixed user interface.


